this.dia.nodeTemplate =
$(go.Node, "Auto", // the whole node panel
{
locationSpot: go.Spot.Center,
selectionAdorned: true,
resizable: true,
layoutConditions: go.Part.LayoutStandard & ~go.Part.LayoutNodeSized,
fromSpot: go.Spot.AllSides,
toSpot: go.Spot.AllSides,
isShadowed: false,
selectionAdornmentTemplate: nodeSelectionTemp,
resizeAdornmentTemplate: resizeSelectionTemp
},
// new go.Binding("location", "loc", go.Point.parse).makeTwoWay(go.Point.stringify),
// new go.Binding("angle").makeTwoWay(),
// whenever the PanelExpanderButton changes the visible property of the "LIST" panel,
// clear out any desiredSize set by the ResizingTool.
new go.Binding("desiredSize", "visible", function (v) { return new go.Size(NaN, NaN); }).ofObject("LIST2"),
// define the node's outer shape, which will surround the Table
$(go.Shape, "Rectangle",
{
stretch: go.GraphObject.Fill,
fill: 'white', stroke: "#707070", strokeWidth: 1,
portId: "",
fromLinkable: true, toLinkable: true, cursor: "pointer",
}),
$(go.Panel, "Table",
{ margin: 0,
stretch: go.GraphObject.Fill,
defaultRowSeparatorStroke: "gray"},
$(go.RowColumnDefinition, { row: 0, sizing: go.RowColumnDefinition.None, background: '#404040' }),
// the table header
$(go.TextBlock,
{
row: 0, alignment: go.Spot.Center,
margin: new go.Margin(0, 24, 0, 2), // leave room for Button
font: "14px sans-serif",
isMultiline: false,
stroke: "#FCFCFC",
editable: true,
textValidation: entityNameValidation,
textEdited: updateEntityName
},
new go.Binding("text", "key")),
// the collapse/expand button
$("PanelExpanderButton", "LIST2", // the name of the element whose visibility this button toggles
{ row: 0,
alignment: go.Spot.TopRight,
"ButtonIcon.stroke": "#FCFCFC"
}),
$(go.Panel, "Vertical",
{
name: "LIST2",
row: 1,
padding: 3,
alignment: go.Spot.TopLeft,
defaultAlignment: go.Spot.Left,
stretch: go.GraphObject.Horizontal,
itemTemplate: tableTempl,
}, new go.Binding("itemArray", "tableHeaders").makeTwoWay()))
); // end Node
const itemTempl =
$(go.Panel, "TableRow",
$(go.Panel, "Horizontal",
$(go.Shape,
{ desiredSize: new go.Size(7, 7), strokeJoin: "round", strokeWidth: 3, stroke: null, margin: 2 },
new go.Binding("figure", "figure"),
new go.Binding("fill", "color"),
new go.Binding("stroke", "color")),
$(go.TextBlock,
{
stroke: "#262626",
font: "12px sans-serif",
isMultiline: false,
click: textblockClick
},
new go.Binding("text", "name"))
));
const tableTempl = $(go.Panel, "Table",
{ margin: 0,
stretch: go.GraphObject.Fill,
defaultRowSeparatorStroke: "gray"},
$(go.RowColumnDefinition, { row: 0, sizing: go.RowColumnDefinition.None, background: '#CBCBCB' }),
// the table header
$(go.TextBlock,
{
row: 0, alignment: go.Spot.Center,
margin: new go.Margin(0, 24, 0, 2), // leave room for Button
font: "14px sans-serif",
isMultiline: false,
stroke: "#262626",
editable: true,
textValidation: entityNameValidation,
textEdited: updateEntityName
}, new go.Binding("text", "key").makeTwoWay()),
// the collapse/expand button
$("PanelExpanderButton", "COLLAPSIBLE", // the name of the element whose visibility this button toggles
{ row: 0,
alignment: go.Spot.TopRight,
"ButtonIcon.stroke": "#262626"
}),
$(go.Panel, "Table",
{
name: "COLLAPSIBLE",
row: 1,
padding: 3,
alignment: go.Spot.TopLeft,
defaultAlignment: go.Spot.Left,
stretch: go.GraphObject.Fill,
itemTemplate: itemTempl,
defaultRowSeparatorStroke: "gray"
},new go.Binding("itemArray", "items").makeTwoWay()))
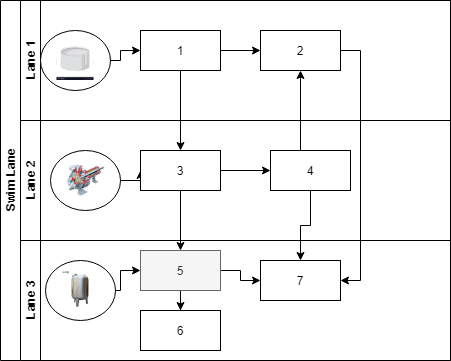
![Screen Shot 2020-06-11 at 10.07.05 AM]()
need like below screenshot
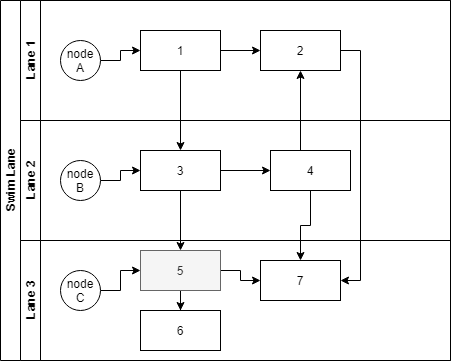
![Screen Shot 2020-06-11 at 10.07.16 AM]()







 or
or