How to make the fishbone graph move child nodes also move together
Gojs流向图在自动布局下,如何自定义布局
@Meizhizhi wrote:
如下图
ru如何按照类型在左边也放一列节点,如果有连线,他就会到右边,没有连线就在下面,如何在没有连线的情况下,他也会在右边呢?…
Posts: 1
Participants: 1
Gojs如何判断一个节点是否有连线?
Gojs如何按照不同不同的类型区分自动布局的
White edges on panel shadow
@aragon wrote:
Hi,
I’m trying to round the shape of a group with some panels inside. That group is shadowed but in the outside shadow are appearing some white triangles on the edges…How can I get rid of them?
Here’s the picture:
and here’s my code:myDiagram.nodeTemplateMap.add("Drivers", $(go.Node, "Auto", { isTreeExpanded: true, minLocation: new go.Point(NaN, NaN), // not allow movement maxLocation: new go.Point(NaN, NaN), deletable: false }, new go.Binding("location", "loc", go.Point.parse).makeTwoWay(go.Point.stringify), { contextMenu: myContextMenu }, $(go.Shape,"RoundedRectangle", { fill: "#EEEEEE" }), // the content consists of a header and a list of items $(go.Panel, "Vertical", // this is the header for the whole node $(go.Panel, "Auto", { stretch: go.GraphObject.Horizontal, portId: "totale", fromSpot: go.Spot.Right, toSpot: go.Spot.Left, fromLinkable: true, toLinkable: true, cursor:"pointer", mouseEnter: function(e, obj) { // the PORT argument will be this Panel var shp = obj.panel.findObject("hover-screenshot-panel"); shp.fill = "#FF0000"; }, mouseLeave: function(e, obj) { var shp = obj.panel.findObject("hover-screenshot-panel"); shp.fill = "#AF5555"; } }, // as wide as the whole node $(go.Shape, "Rectangle", { fill: "#AF5555", stroke: null, minSize: new go.Size(150, 10), name: "hover-screenshot-panel", background: "transparent" } ), $(go.Picture, { source: imgpth+"enter_class.png", column: 0, background: "transparent", width: 20, height: 20, alignment: go.Spot.TopLeft }), $(go.TextBlock, { alignment: go.Spot.Center, column: 1, margin: new go.Margin(3, 5, 3, 10), stroke: "white", textAlign: "center", font: "bold 10pt sans-serif" }, new go.Binding("text", "cname") ), $("PanelExpanderButton", "TABLE", { column: 2, alignment: go.Spot.TopRight }) ), $(go.Panel, "Table", { name: "TABLE", padding: 2, minSize: new go.Size(140, 10), defaultStretch: go.GraphObject.Horizontal, itemTemplate: fieldTemplate, visible: false, cursor:"pointer" }, new go.Binding("itemArray", "fields") ) // end Table Panel of items ) // end Vertical Panel )); // end Node // myDiagram.groupTemplateMap.add("GDrivers", $(go.Group, "Auto", { background: "white", handlesDragDropForMembers: true, // Groups containing Groups lay out their members horizontally layout: $(go.GridLayout, { wrappingColumn: 1, wrappingWidth: Infinity, alignment: go.GridLayout.Position, cellSize: new go.Size(1, 1), spacing: new go.Size(4, 4) }), isShadowed: true, shadowColor: "grey", shadowOffset: new go.Point(4,4) }, { contextMenu: myContextMenu }, new go.Binding("location", "loc", go.Point.parse).makeTwoWay(go.Point.stringify), $(go.Shape, "RoundedRectangle", { fill: "white", stroke: "#000000", strokeWidth: 2 }), $(go.Panel, "Vertical", // title above Placeholder $(go.Panel, "Horizontal", // button next to TextBlock { stretch: go.GraphObject.Horizontal, background: "#AF0000" }, $("SubGraphExpanderButton", { alignment: go.Spot.Right, margin: 5 }), $(go.TextBlock, { alignment: go.Spot.Center, margin: 3, stroke: "white", textAlign: "center", font: "bold 10pt sans-serif" }, new go.Binding("text", "key").makeTwoWay()) ), // end Horizontal Panel $(go.Placeholder, { padding: 5, alignment: go.Spot.TopLeft }) ) // end Vertical Panel )); // end Group and call to add to template MapPls Help
Thx
Posts: 2
Participants: 2
Gojs自动布局如何实现下图形式的排列呢?
@Meizhizhi wrote:
如下图:
GOjs如何使用zidon自动布局实现上图的排列效果,相同的类型在一列,比如type1是在左侧,type2在右侧,我现在用的自动布局是:
layout:$(go.LayeredDigraphLayout,{ layerSpacing : [500],columnSpacing:[50]}),只会单列,有连线就会双列排,而且不会按照类型区分左右。
Posts: 1
Participants: 1
Two views with different list for diagram
@k.johnasher wrote:
I would like to develop something like two design area with the same diagram.model. Both design area should have different list(source1 should be in list1, source 2 and source 3 in list 2).
Is this even possible? Kindly do guide.
Posts: 2
Participants: 2
Is it possible to add a group to a TreeLayout?
@Enniob wrote:
I have a basic diagram that is using a TreeLayout, and I need to add a group box around some nodes. Is it possible to do that?
Right now when I define the groupTemplate it moves the parent node but it does not draw the box around the other nodes.
Here is the my current code I have. I get a Tree view how I want, but the Group is all the way up to the left side and there is no box around the rest of the nodes.
let myDiagram = $(go.Diagram, "nodesList", { initialDocumentSpot: go.Spot.TopCenter, initialViewportSpot: go.Spot.TopCenter, layout: $(go.TreeLayout, { arrangement: go.TreeLayout.ArrangementVertical, angle: 90 } ) }); myDiagram.nodeTemplate = $(go.Node, "Auto", { locationSpot: go.Spot.Center }, $(go.Shape, "RoundedRectangle", { fill: "white", portId: "", cursor: "pointer", fromLinkable: true, fromLinkableSelfNode: true, fromLinkableDuplicates: true, toLinkable: true, toLinkableSelfNode: true, toLinkableDuplicates: true }, new go.Binding("fill", "color")), new go.Binding("figure"), $(go.TextBlock, { font: "bold 14px sans-serif", stroke: "#333", margin: 6, isMultiline: true, editable: false }, new go.Binding("text", "text"))); // GROUP myDiagram.groupTemplate = $(go.Group, "Vertical", { selectionObjectName: "PANEL", ungroupable: false, }, $(go.TextBlock, { font: "bold 15px sans-serif", editable: false }, new go.Binding("text", "text").makeTwoWay(), new go.Binding("stroke", "color") ), $(go.Panel, "Auto", { name: "PANEL", }, $(go.Shape, "Rectangle", { fill: null, stroke: "gray", strokeWidth: 3, portId: "", cursor: "pointer", fromLinkable: true, fromLinkableSelfNode: true, fromLinkableDuplicates: true, toLinkable: true, toLinkableSelfNode: true, toLinkableDuplicates: true } ), $(go.Placeholder, { margin: 10, background: "transparent" }) ) ); myDiagram.linkTemplate = $(go.Link, { routing: go.Link.Orthogonal, corner: 0 }, $(go.Shape, { strokeWidth: 2, stroke: "white" }) ); myDiagram.model = new go.TreeModel(this.assetsObject);
Posts: 8
Participants: 2
Error in link data
@khiemvutrong wrote:
Excuse me Walter, I got this Error tomorrow afternoon, of course before my code it ran
I used to this code
“myDiagram.model = go.Model.fromJson(
{
“nodeDataArray”: itemsIcon,
“linkDataArray”: itemsLink
}
)”
then it console.log() this Error
[ERROR Error: FromKey value for link data [object Object] is not a number or a string: null
at B (go.js:12)
at vq (go.js:1807)
at dr (go.js:1817)
at ar.set (go.js:1831)
at ar.push…/node_modules/gojs/release/go.js.t.Wv (go.js:1796)
at Function.push…/node_modules/gojs/release/go.js.Z.fromJSON.Z.fromJson (go.js:1778)
at DiagramViewComponent.push…/src/app/main/diagram/diagram-view/diagram-view.component.ts.DiagramViewComponent.loadServicesSuccess (diagram-view.component.ts:328)
at SafeSubscriber._next (diagram-view.component.ts:349)
at SafeSubscriber.push…/node_modules/rxjs/_esm5/internal/Subscriber.js.SafeSubscriber.__tryOrUnsub (Subscriber.js:196)
at SafeSubscriber.push…/node_modules/rxjs/_esm5/internal/Subscriber.js.SafeSubscriber.next (Subscriber.js:134)]I am trying to use
“myDiagram.model.nodeDataArray = itemsIcon,
myDiagram.model.nodeDataArray = itemsLink”
It can show items, but my console.log() show this Error
ERROR Error: FromKey value for link data [object Object] is not a number or a string: null
at B (go.js:12)
at vq (go.js:1807)
at tq (go.js:1684)
at go.js:1683
at Array.forEach ()
at sq (go.js:1683)
at rq.push…/node_modules/gojs/release/go.js.rq.doModelChanged (go.js:1690)
at R.Y (go.js:570)
at ar.push…/node_modules/gojs/release/go.js.t.$s (go.js:1747)
at Wq (go.js:1748)Although they work, I still want to know how to get rid of this Error
Please explain to me and How can I fix It, thanks, Sir
Posts: 2
Participants: 2
When subgraph expands, parent subgraph doesn't change layout
@cacheq wrote:
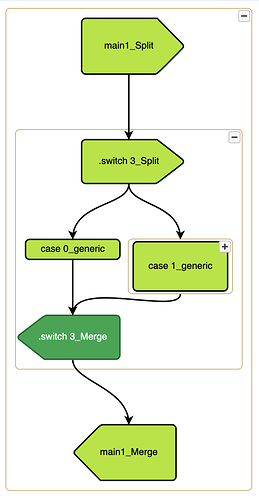
I have nested subgraphs that each use the Parallel layout (Have also tried TreeLayout with the same result). Here is my starting state:
When I click on the innermost subgraph to expand it, this is the layout result:
As you can see, the .switch3_Merge node does not move, leaving to a wonky layout. In an ideal world, the layout after I expand the subgraph would look like this:
Here is the code for my group layout:
return (go.Group, "Auto", { // define the group's internal layout layout: (ParallelLayout,
{
layerSpacing: 75,
nodeSpacing: 10,
angle: 90
}),
toolTip: nodeToolTip,// the group begins unexpanded; // upon expansion, a Diagram Listener will generate contents for the group isSubGraphExpanded: false,What can I do to get the desired behavior? I was thinking I could always “pin” the merge node to the bottom of the group, but it seems to be an inelegant soluion even if I can figure out how to do that.
Thanks!
Posts: 2
Participants: 2
Go.shape in tooltip
@Viswanatha wrote:
Dear Team,
I wanted to customize tooltip with go.shape when I put below code it is showing like in image but this not expected, how to remove the white background around the shape. We have bought this product and have active license. please help us.
var linktooltip =
$(“ToolTip”,$(go.Shape, "circle", { fill: "lightgreen" }), $(go.TextBlock, // bound to node data {font: "bold 8pt sans-serif",alignment: go.Spot.Bottom}, new go.Binding("text","influencetype")) );
Posts: 2
Participants: 2
Fishbone diagram drag problem
@scholar wrote:
I encountered a problem when using fishbone diagram layout.
When I drag the node to the other side, the style of the dragged child node does not change to the style when it is on the other side.
This is my first problem, the overall style changes when the node is dragged to the other side.
My second question, I want to change the order in my data nodeDataArray after changing the position.
My third question, the node I drag should not exceed the root node position.
This is my test demo fishDemo
please help me! Thank you
Posts: 1
Participants: 1
Preventing Node positions from changing when expanding a tree
@jcaruso wrote:
I’m attempting to create an application which allows us to control where nodes are placed on the diagram, think electrical schematic. Drag and placing the nodes is simple. Additional nodes are added to the diagram by expanding nodes currenty placed within the diagram. The issue we’re encountering is that expanding the nodes, thus adding more nodes, rerenders/redraws the entire diagram and thus repositioning the nodes which have already been placed. I don’t want these nodes to move. (We are using LayerDigraphLayout). How can I prevent the diagram from rerendering/redrawing whenever I expanded a node?
Posts: 1
Participants: 1
Click Handler of Share Does Not Fire
@wleung7 wrote:
When clicking on the below Shape, I did not see the statement “close notes before popping up menu” logged to the console. Why is this the case?
(
go.Shape, { fill: '#000000', name: 'menu', width: 20, height: 20, margin: 15, alignment: go.Spot.Right, columnSpan: 1, stroke: '#000000', strokeWidth: 0.2, geometry: go.Geometry.parse(this.icons.ellipsis, true), cursor: 'pointer', click: (e, obj: go.Node) => { console.log('close notes before popping up menu'); // this.backgroundClicked.emit(); } }, new go.Binding('visible', 'shape', o => o !== 'circle'), new go.Binding('visible', 'define', d => (d ? false : true))), { // define a context menu for each node contextMenu: this.mainContext } )Thanks.
Posts: 4
Participants: 2
Hyperlink and Textblock
@Rajeshpatil74 wrote:
In my diagram, I have few nodes for which hyperlinks are available and few nodes do not have
hyperlinks.The functionality I am looking for is when cursor is moved to textblock of node,
i need to show the underlined text if hyperlink is available and it should be clickable to navigate
to the siteFor other nodes, there should not be any impact.
With hyperlinks.js, i am facing issue
and instead of that implemented my own functionality using
on textblock mouseEnter, mouseLeave and click event. It is working as expected but with following issuesThe node which has hyperlink and its text is clicked, i can open the window
but i don’t want that node to get selected due to this click event. And also node selected
event should not fire.How to achieve this ?
Posts: 6
Participants: 2
Misbehaviour in GraphLinksModel untill i use updateTargetBindings
@Bharath01 wrote:
hi walter,
please find the code,
this.diagram.model = new go.GraphLinksModel();
this.diagram.model.linkFromPortIdProperty = “fromPort”;
this.diagram.model.linkToPortIdProperty = “toPort”;
this.diagram.model.nodeDataArray = Array.from(nodesMap.values());
this.diagram.model.linkDataArray = linksFinalArray;and this is my event code
diagram.addDiagramListener(“BackgroundSingleClicked”,(e)=>{
diagram.updateAllTargetBindings();
});before raising the event diagram looks like
after raising the event diagram changes as expected
can i expect above diagram without raising the event.
thak you walter.
Posts: 2
Participants: 2
Dynamically increase the width of a Header
@useche_dev wrote:
Hi, I have a question regarding the width of a header. I have a RoundedTopRectangle type shape inside a Panel. That would be the general group. Internally there are nodes, my problem is that by moving the nodes and the group increases the size, the header keeps its original width and does not increase, is there any way to do that? Thanks in advance.
I define the header here:
$(go.Panel, "Vertical", $(go.Panel, "Horizontal", $(go.Panel, "Auto", new go.Binding("width", "width"), new go.Binding("height", "height"), $(go.Shape, "RoundedTopRectangle", new go.Binding("fill", "placeholderBg"), new go.Binding("stroke", "stroke"), { parameter1: 15, strokeWidth: 0}), $(go.TextBlock, { alignment: go.Spot.Left, editable: false, margin: 12, opacity: 0.75 }, new go.Binding("font", "font"), new go.Binding("stroke", "placeholderText"), new go.Binding("text", "text").makeTwoWay())) ),This is what the problem looks like:
Posts: 2
Participants: 2
Debugging dragging pallete yo canvas
@sisir wrote:
Could you share the javascript code which i can test in my browser to drag a pallete to a canvas.
Pallete here is dom element.
Trying to include this to my testing framework
Posts: 2
Participants: 2
Expand/Collapse all groups
@ameyvgupte wrote:
Hi,
Are there any api or method where i can collapse or expand all the groups in my canvas.
For example : if there are 5 groups and in single button click, I want to expand or collapse all these groups.
Posts: 2
Participants: 2
The textarea is sized according to the node
@Beginners wrote:
When the textarea input is too wide, it will exceed the canvas, as shown in the figure below
I tried very hard to make it happen, but unfortunately.
The code used is as follows
textarea.addEventListener(‘input’, function(e) {
let tool = TextEditor.tool
if (tool.textBlock === null) return;
let textBlock = tool.textBlock;
let diagram = tool.diagram;
diagram.startTransaction();
textBlock.text = this.value;
diagram.commitTransaction(“input text”);
let tempText = tool.measureTemporaryTextBlock(this.value);
let scale = this.textScale;
let loc = textBlock.getDocumentPoint(go.Spot.Center);
let pos = diagram.position;
let sc = diagram.scale;
let textscale = textBlock.getDocumentScale() * sc;
if (textscale < tool.minimumEditorScale) textscale = tool.minimumEditorScale;
// Add slightly more width/height to stop scrollbars and line wrapping on some browsers
// +6 is firefox minimum, otherwise lines will be wrapped improperly
let textwidth = (textBlock.naturalBounds.width * textscale) + 6;
let textheight = (textBlock.naturalBounds.height * textscale) + 2;
let left = (loc.x - pos.x) * sc;
let top = (loc.y - pos.y) * sc;
let paddingsize = 1;
this.style.width = 20 + tempText.measuredBounds.width * scale + “px”;
this.style.height = 10 + tempText.measuredBounds.height * scale + “px”;
this.style.left = ((left - (textwidth / 2) | 0) - paddingsize) + “px”;
this.style.top = ((top - (textheight / 2) | 0) - paddingsize) + “px”;
this.rows = tempText.lineCount;
}, false);How do you type in the canvas size or a better way.
Thank you very much
Posts: 2
Participants: 2